These days, it’s vital that you develop a stunning website that will help you stand out from the crowd and remain ahead of your rivals, and simple free website designers where everything is chosen for you simply aren’t going to make it. Visual design alone is not enough to ensure the success of a website when it comes to making it useful.
On the other hand, usability and effectiveness are important considerations to keep in mind. The most effective and profitable websites all adopt a user-centric website design technique.
Redspotdesign is known as top web designer with latest website designing techniques. It’s also common for users to leave a website because they can’t utilize a particular feature. Honestly, it’s better not to have a feature than to have one that isn’t working correctly offered.
Everyone benefits from a more authentic online. Users should not have to worry about how they are surfing the web in order to receive what they want. It is imperative that web developers and designers design sites that their users can readily update and maintain.
Talking about the most successful Web design techniques that should be used on your website’s user experience:
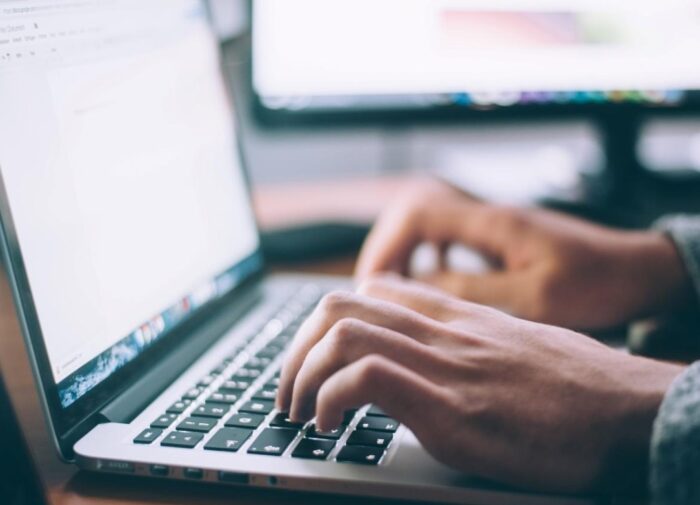
Typography with a Distinctive Vibe
Make a statement with your brand’s typography. It helps the user differentiate between your enterprise and the rest of the field. Using specific typography set to develop the brands has a larger influence on the audience. It is an important part of the brand’s visual identity.
Quality typography is the result of learning from the mistakes made by previous e-commerce web design companies. In light of what you’ve learned, make a personal decision. Something new and refreshing is in high demand. Keep in mind that an abundance of originality may lead to user confusion. So, keep things simple. The experience of using a website is much more joyful when it is designed well.

Source: unsplash.com
Styling up a website using tables
The layout of a web page becomes more sophisticated when tables are included since most layout tables make use of several table features, such as rowspan, colspan, and layered tables. Even though creating tables may be simple, maintaining them is a challenge. Tables are challenging for screen readers to grasp since they are designed to be read in the order they appear in HTML, yet the material inside a table layout becomes ambiguous.
When the table is layered, this problem becomes much worse. HTML5 recommends avoiding tables in page layout, but HTML 4.01 prohibits it. CSS makes it simpler to maintain tables since it separates presentations from HTML. Tables may impede the page’s flexibility, which may negatively impact SEO. It takes much more time for nested tables to load than it does for the identical design to load in CSS.

Source: pexels.com
Make it Predictable
You need to be aware of a few guidelines. There should be no confusion as to what the navigation buttons are for. In addition, the button’s content should clearly specify the destination to which the user will be taken. Check that all of the buttons function properly and are readily accessible for use.
In the case of a rollover submenu, make sure the user may access submenus without having to waste the rollover capability. As a result, a rollover menu lets you make changes to the image or color.
Furthermore, a graphic design team might employ a variety of methods to keep their customers on track. Using a large heading and a “down button” on the menu may be enough for a fair project.

Source: pexels.com
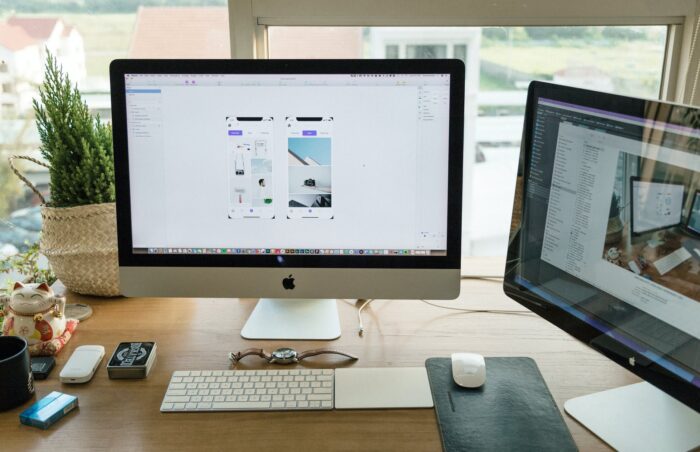
Make its design Mobile-Friendly
A company’s website must be mobile-friendly, with a flexible and adaptable design, despite the widespread use of mobile devices. As a result, it affects traffic flow. Those websites that aren’t mobile-friendly are now ranked lower in Google’s search results. Thanks to a responsive design, it is possible to load the website on any sort of device. It is possible to detect devices through adaptive design, which allows for incremental improvement based on user feedback. However, configuring all of the different kinds of devices may be difficult.
For mobile devices, the responsive design combines the responsive element for all content and specific code for pictures to create lightweight sites that load faster. For more information contact best company Web Swiggy.
Copying a supposedly “excellent design” from another website may seem innovative and original at first, but it might impede the achievement of the website’s intended aims and objectives in the long term. They may not only detract from the website’s artistic appeal, but they may also impede its natural SEO value.

Source: pexels.com
Lazy loading must be fixed
A technique known as “lazy loading” prevents text and graphics from loading until a user interacts with them. Since crawlers can’t find this content, the remainder of the page won’t load (only the visible content gets indexed). Low SEO values and decreased page traffic might result from this. The desired design should be evaluated by the development and SEO teams to identify difficult-to-implement components.

Source: pexels.com
Make things clear and easy to understand
Always make the criteria for using a service or tool as low as possible when providing it to a visitor. Users are more willing to give a service a try if it requires no effort on their part. In order to get a feel for a service or product, a first-time user may be prepared to experiment with it for free.
It’s preferable if a visitor is free to browse the site without having to provide any personal information. A phone number may be required for a website, but not for a newsletter. A lot of services don’t require either of them. Fear of a high-pressure salesman may also push the consumer to a more forgiving website.

Source: pexels.com
Final Thoughts:
Using the methods listed above, you can quickly and easily create a visually appealing and functional website. A website’s designer must focus only on the demands of its visitors. You don’t have to be an expert in web design in order to create a worthwhile and engaging site.


